こんにちは、もくもくです。
今回はブログを書いている人向けの記事です。
SearchPreviewとは?
Google Chromeで検索サイトで検索したときにサムネイルを表示させるアドオンです。
詳しくは記事にしているのでこちらを見てください。
SearchPreviewでサムネイルが上手く表示されない
本blogのサムネイルはサイドバーは表示されていましたが記事のところが表示されない状態でした。

このように表示されてしまうとSearchPreviewを使用している人からは記事が投稿されていないサイトに見られてしまう可能性があります。
スマホからはSearchPreviewでサムネイルをみることはないので問題ありませんが、PCではSearchPreviewを入れている方も多いかと思います。特にTECH系の記事だと多いと思われます。
SearchPreviewでのサムネイル表示の改善方法
改善結果
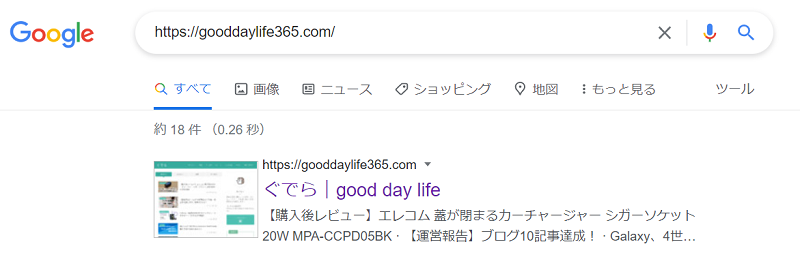
ブログの設定を変更した結果、意図したサムネイル表示になりました。

ちゃんとブログのトップページが表示されています。比べてみるとブログに中身があるように見えます。

改善方法
本blogはWordpress、テーマは有料テーマのJINを使用しています。そのため、JINテーマでの説明です。他のテーマでも同様の設定があれば改善する可能性があります。
ブログの管理画面から「カスタマイズ」を選択。

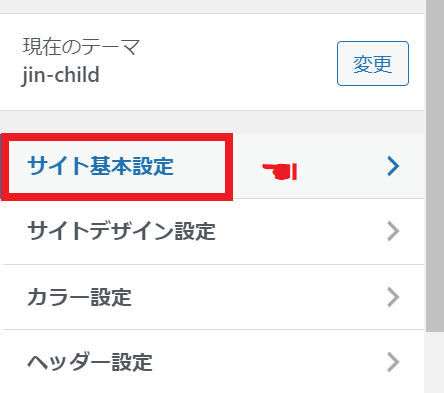
サイト基本設定を選択します。

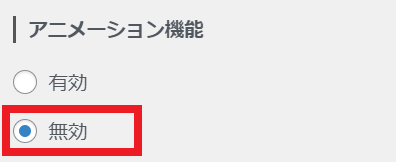
アニメーション機能を無効にします。

変更した内容がSearchPreviewに反映されるまで時間が掛かります。少しでも早く反映したいのでその方法も記載します。
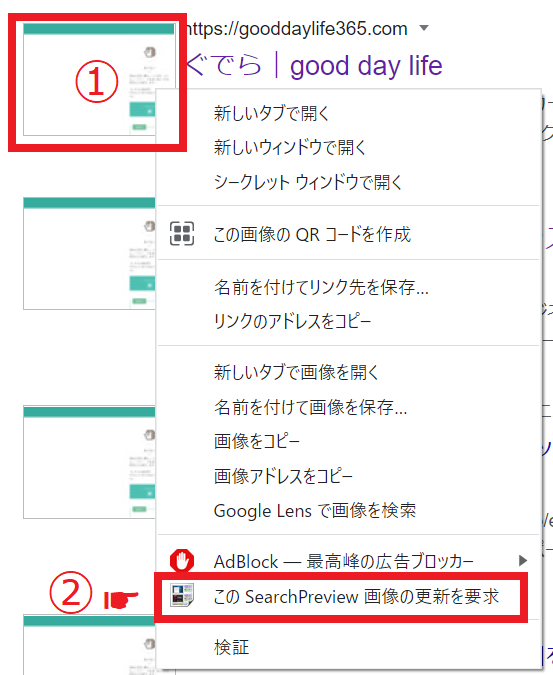
Googleからサイトを検索して表示させます。SearchPreviewのサムネイルの上で右クリックして「このSearchPreview画像の更新を要求」をクリックします。

SearchPreviewのサムネイルを保管しているサイトがサムネイルを優先的に作成してくれます。大体3~7日間ぐらいで新しいサムネイルに変更されます。
もし、7日間経っても変更されない場合は自分のPCにキャッシュが残っている可能性があります。スーパーリロードをして読み込みをしてみましょう。キーボード操作はCtrl+Shift+Rです。